包装
- 包装规格: 8只/箱
- 最小订货量: 8箱
售后服务
- 退货政策 是否支持退货: 支持退货条件: 质量问题退货期限: 7天(从终端签收时间开始计算)
- 换货政策 是否支持换货: 支持换货条件: 质量问题换货期限: 15天(从终端签收时间开始计算)
注册信息
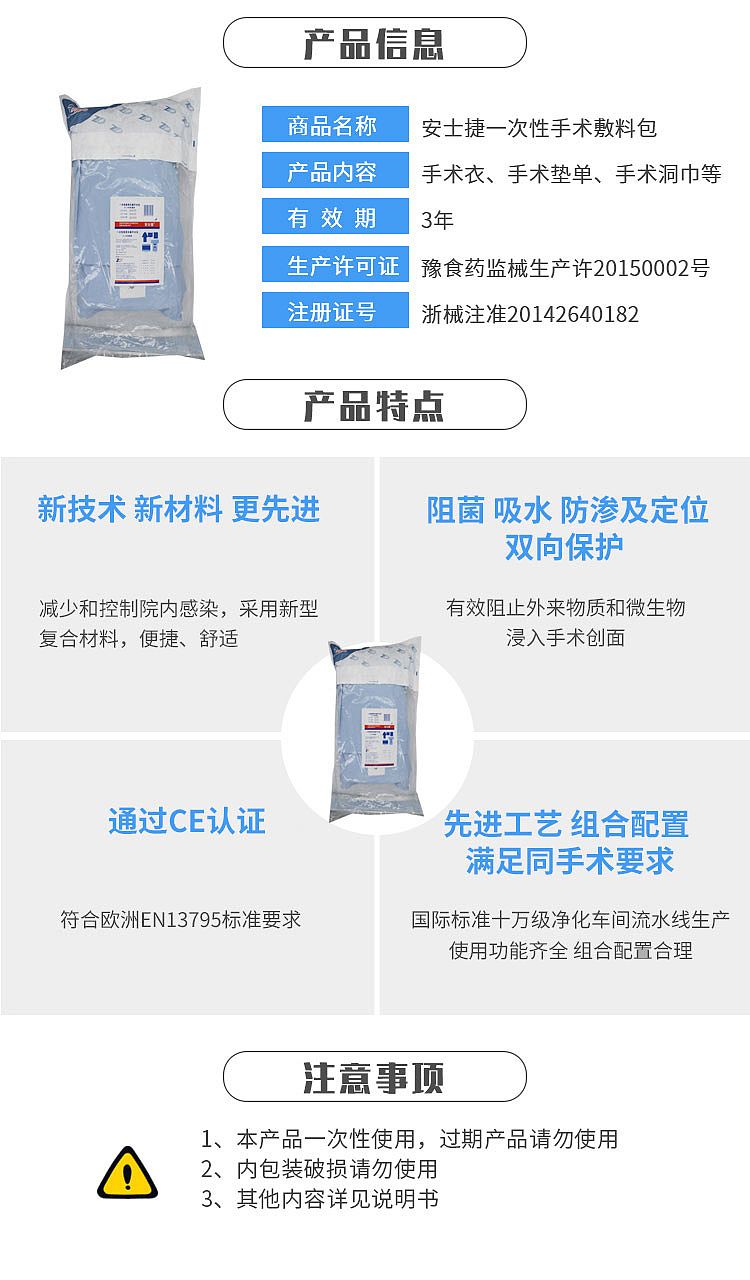
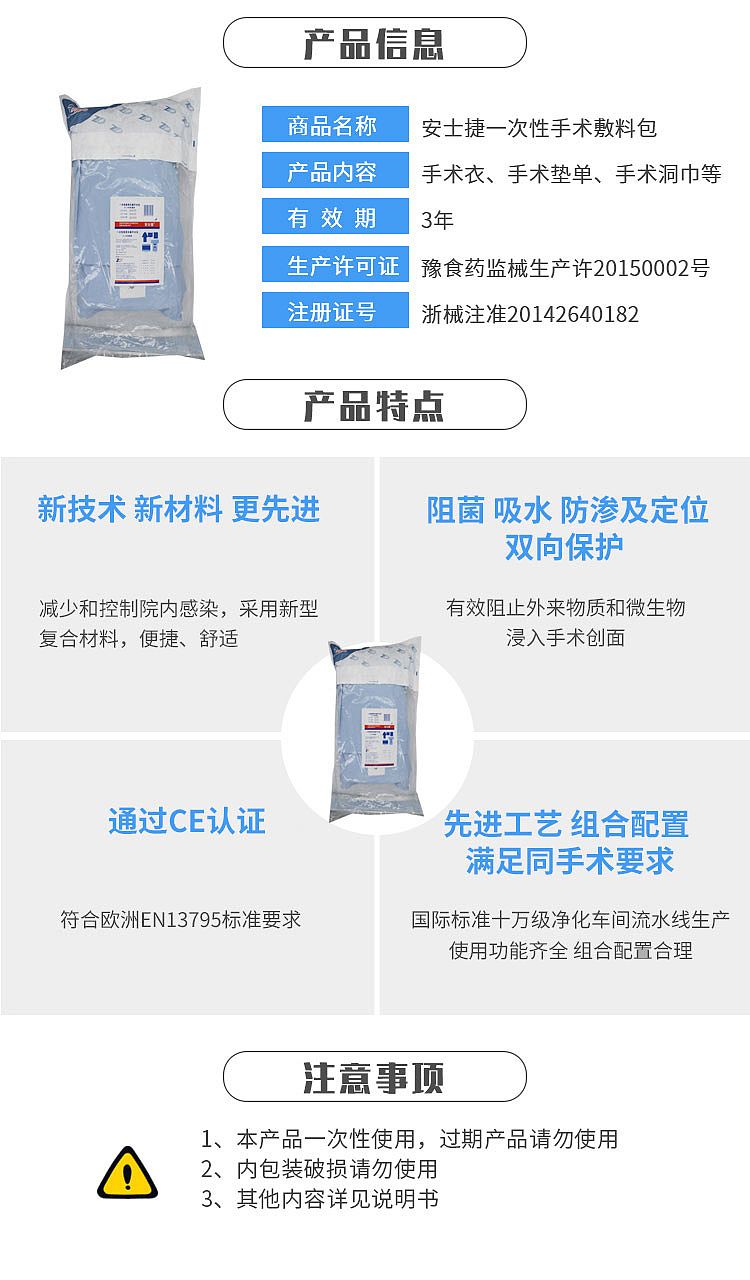
- 注册证号: 浙械注准20142140182
- 通用名称: 一次性使用无菌手术包


温馨提示
1.该产品可能含有禁忌内容或者注意事项,具体详见说明书;
2.购买家用医疗器械,消费者应仔细阅读产品说明书或者在医务人员的指导下购买和使用。


温馨提示
1.该产品可能含有禁忌内容或者注意事项,具体详见说明书;
2.购买家用医疗器械,消费者应仔细阅读产品说明书或者在医务人员的指导下购买和使用。