商品参数
- 电源: 220V
- 治疗温度: 30-45℃
包装
- 包装单位: 台
售后服务
- 安装政策 上门安装服务: 收费安装
- 保修政策 保修服务: 提供保修方式: 寄送修主机保修期: 12月(从终端签收时间开始计算)
- 退货政策 是否支持退货: 不支持
- 换货政策 是否支持换货: 不支持
应用场景
- 应用科室: 中医科、康复科、疼痛科、老年科
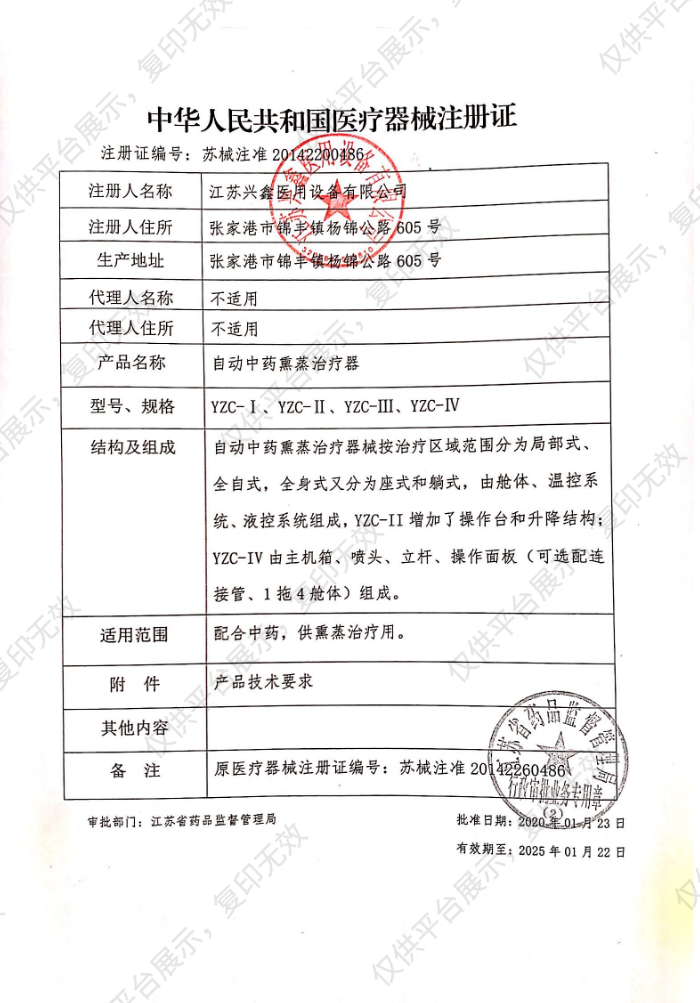
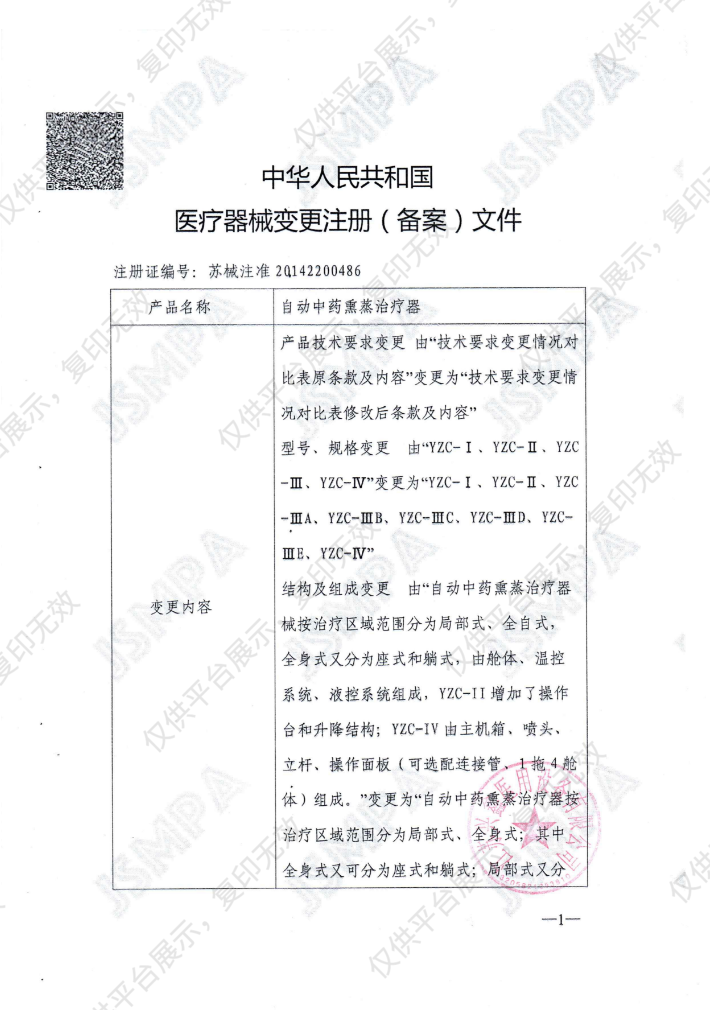
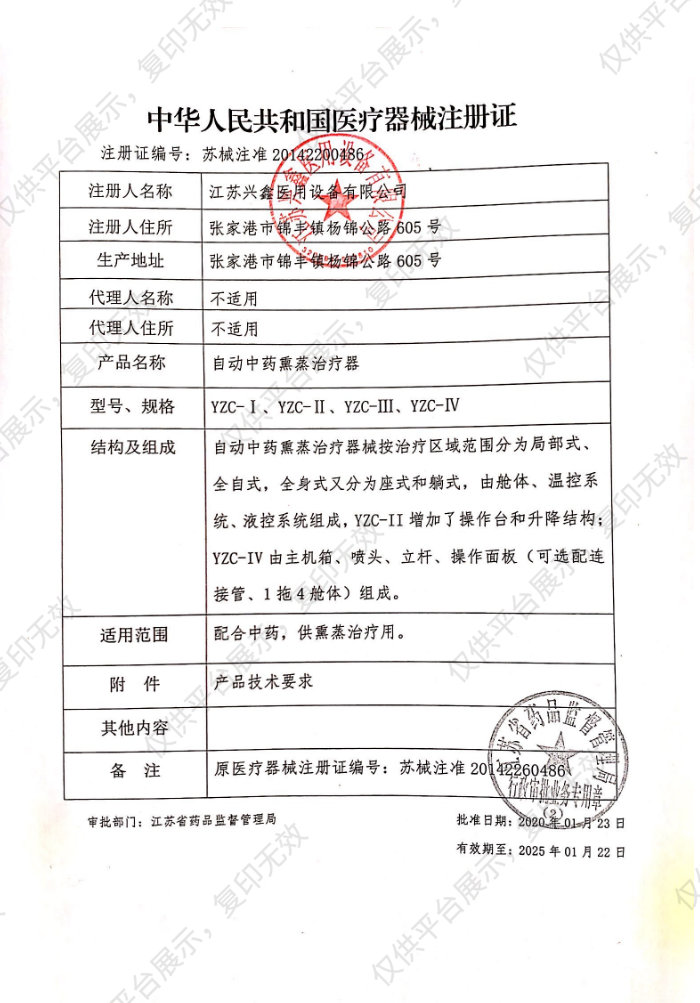
注册信息
- 注册证号: 苏械注准20142200486
- 通用名称: 自动中药熏蒸治疗器
兴鑫 自动中药熏蒸治疗器
YZC-Ⅰ(躺式)
活血化瘀、止毒、驱风寒经络的作用

产品优势
-
该产品采用了CPU及大规模集成电路和先进的数控技术.研制开发出了新一代电脑型自动中药熏蒸器,应用电脑高智能的控制软件。
-
外壳采用双层进口食品级玻璃钢材料,保暖耐热性强。操作简单、方便、使用效果好。
产品参数
- 电源 220V
- 治疗温度 30-45℃
- 电源 220V/50Hz/功率:1500W
- 治疗温度 30-45℃任意设定
- 治疗时间 1-60min任意设定
- 产品尺寸 2000x800x1100mm
- 包装尺寸 2090900x1150mm
- 净重 100kg
- 毛重 125kg
产品细节
-

温度时间水位数码电子灯光显示。设定程序和动态检测程序自动显示。自动进水,有两路独立的超温保护装置
-

采用舒适躺式熏蒸治疗,方便了行走不便、动作困难的患者,治疗时间结束时有段舒心的优雅的音乐提示。使用过程中,某个功能发生故障时,声、光同时提示。节省能源、降低成本、蒸气锅采用双层保温,具有低水位报警功能
配置清单
序号
配置名称
数量/单位
1
熏蒸器
1 台
2
说明书
1 本
3
彩图
1 本
4
保险管
4 只
5
保修卡
1 张
6
文件袋
1 只
7
电源线
1 根
8
三证
1 套
9
合格证
1 张
10
水管连接线
1 根
温馨提示
1.该产品可能含有禁忌内容或者注意事项,具体详见说明书;
2.购买家用医疗器械,消费者应仔细阅读产品说明书或者在医务人员的指导下购买和使用。








 兴鑫 自动中药熏蒸治疗器 YZC-Ⅰ(躺式) 注册证1
兴鑫 自动中药熏蒸治疗器 YZC-Ⅰ(躺式) 注册证1