商品参数
- 无: 无
包装
- 包装单位: 架
应用场景
- 应用科室: 康复科
注册信息
- 备案凭证号: 苏常械备20200103号
- 通用名称: 肋木
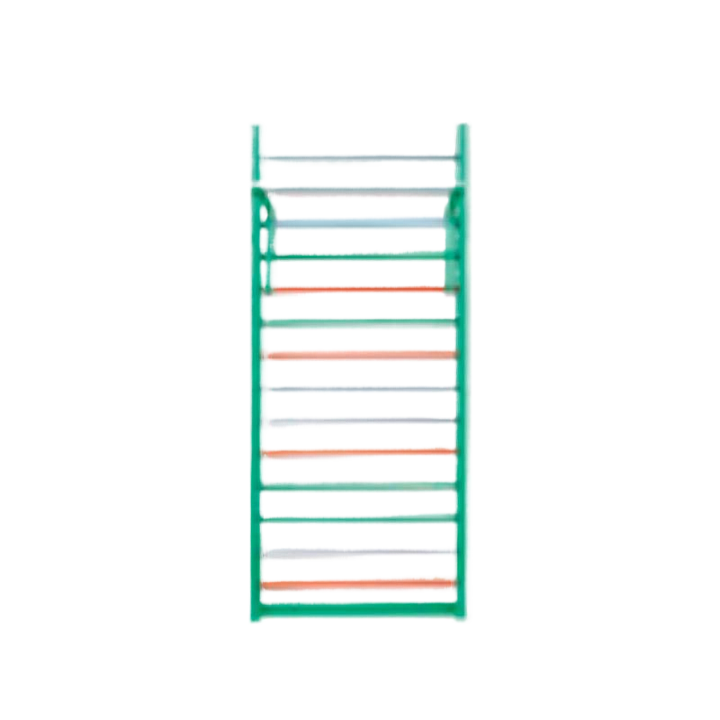
迪普 肋木
DP-LUM-01

产品优势
用途
借助肋木杠进行上下肢体关节活动范围和肌力训练、坐站立训练、平衡训练及躯干的牵伸训练
产品参数
- 肋木直径 3.2cm
- 肋木杠间距 15cm
温馨提示
1.该产品可能含有禁忌内容或者注意事项,具体详见说明书;
2.购买家用医疗器械,消费者应仔细阅读产品说明书或者在医务人员的指导下购买和使用。






 迪普 肋木 DP-LUM-01 备案证1
迪普 肋木 DP-LUM-01 备案证1